The emergence of JavaScript has provided the necessary tools to create beautiful websites, making the designers free from all worries concerned to the accessibility issues.
With the current prevailing trends it is quite difficult to think about web designing without JavaScript. JavaScript has been remaining the topic of discussion for a longer period of time. The designers as well as programmers are seen to have keen interest in learning what is JavaScript, how to use it and where to use it. Before proceeding we should first of all learn what JavaScript is and what are its uses?
What is JavaScript?
JavaScript is an object-oriented scripting language which is designed for use within a web page or on a web server. It is a programming language that is used to make web pages interactive by creating special effects within a web page. It allows developers to create rich and interactive web interfaces and establish asynchronous communication with servers for constantly up-to-date data without a page refresh.
In other words we can say that JavaScript is a simple programming language that can be written directly into HTML documents to allow for increased interactivity with the user. JavaScript is a client-side scripting language which can be used to create special effects within the web page, such as link effects, mouse overs, image roll overs, navigational systems and much more. JavaScript is not a stand-alone language, but rather it is a scripting add-on to HTML. It is added to HTML commands by use of the <SCRIPT> tag. For ex:
<HTML>
<HEAD>
<TITLE>My JavaScript Page</TITLE>
<SCRIPT> (JavaScript code goes in here)
</SCRIPT>
</HEAD>
If developers wants to place JavaScript code within a file on the server, then he/she has to create a JavaScript file on a plain text editor and save its with “.js” extension. Now if there is a need to call JavaScript code within HTML code, the developer will have to link the file with .js extension within HTML code. This can be done like this:
<SCRIPT language=”JavaScript” src=”http://www.yoursite.com/yourfile.js”>
Why JavaScript?
When it comes to the design of modern and standard web-applications with the use of advanced techniques, JavaScript is opted as the first choice by designers. JavaScript is a quite standard and most powerful approach which is very helpful in developing a standard web application.
JavaScript is gaining popularity due to its simplicity and easy accessibility. It is a robust technology which serves a better user experience and provides more comfort for web-developers. The use of JavaScript is not a cup of tea. It requires deep knowledge and extra ordinary skills to make the proper use of JavaScript in collaboration of HTML and CSS. JavaScript provides all the essential tools and techniques which are required for creating an effective web page which can be easily accessible by the user.
It is the JavaScript with the help of which elements such as links, images and forms can all be manipulated. Also JavaScript codes can be placed directly into your HTML code. It can also reside on the server and then can be called from a small code within the web page.
Useful JavaScript Tools and Techniques
JavaScript offers bulk of tools and controls to be used to make the web application impressive and effective. Below listed are some of the most important JavaScript tools and techniques which will let you to improve your workflow:
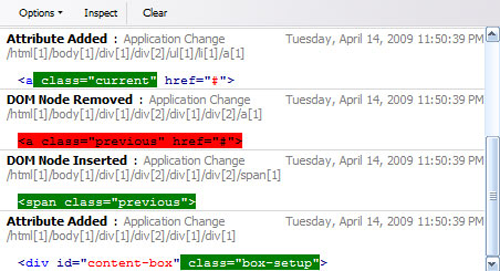
Firediff
Firediff is one of the most important tools which allow the developer to track changes in the DOM and CSS. The developers can get information on how web applications work, and what elements are being altered by way of DOM manipulation by logging these changes.

SOURCE
addSizes.js
AddSizes.js is a small JavaScript library which facilitates an automatic link file-size generation. It automatically checks the size of the file and displays the format and the file size in brackets.

SOURCE
JS.Class: Ruby-style JavaScript
JS.Class is a library which facilitates the developer to carry on object-oriented development in JavaScript. It implements Ruby’s core object, module and class system and some of the meta programming facilities; all these gives the developers a powerful base to build well-structured object oriented programs.

SOURCE
SocialHistory.js
SocialHistory.js is an excellent tool which enables the developers to detect which social bookmarking sites are used by most of the visitors. It contains a big list of the most popular social bookmarking sites which it checks against.

JavaScript Compressor
It is a web-based tool which is used for compressing JavaScript code to reduce their file sizes. JavaScript Compressor accomplishes this by removing unnecessary characters such as extra tabs and spaces. Those developers who are using this tool to compress their code can also use the decoding feature to uncompress their source code. 
Hyphenator.js
It is a technique that brings client-side hyphenation of HTML-Documents on to every browser by inserting soft hyphens using hyphenation patterns and Franklin M. Liangs hyphenation algorithm.

SOURCE
Samaxesjs
SamaxesJS is a set of utilities and controls, written in JavaScript. It is used for building rich interactive web applications.

SOURCE
MoreCSS
MoreCSS is a small, cross-browser compatible JavaScript library which enables developers to create tab menus, tables and lists.

SOURCE
Galleria
Galleria is a very useful JavaScript image gallery written in jQuery. It loads the images one by one from an unordered list and displays thumbnails when each image is loaded.

History Keeper
History Keeper is a JavaScript based library which are used for managing browser history (back button) and providing support for deep linking for Flash and Ajax applications. It facilitates back button support, for client-side applications.

SOURCE
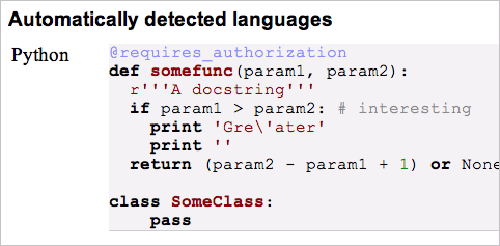
Highlight.js
Highlight.js is a most ground-breaking tool which works automatically and finds blocks of code, detects a language and highlights syntax in code examples on blogs, forums and other web pages. 
SOURCE
Spket IDE
Spket IDE is an outstanding toolkit for JavaScript and XML development and has a robust and intuitive GUI, which integrates with popular and powerful JavaScript/Ajax libraries such as jQuery. Its most noticing feature “JavaScript Formatter” gives the designer an unparalleled control and standardization for formatting JavaScript codes.

SOURCE
PrettyPrint
PrettyPrint is an in-browser JavaScript utility which is used for dumping variable information. The designers can get bulk of information by using PrettyPrint on JS objects, variables, etc. The developers can then use the information obtained for debugging purposes or simply for gathering data about them for documentation.

SOURCE
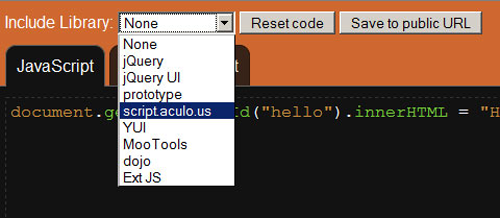
JS Bin
JS Bin is a remarkable web application for testing and debugging JavaScript and CSS collaboratively. Once developer input their source code and save it to a publicly-accessible URL he can then share it to his fellow developers or in social networking outlets like Twitter or Facebook groups.
Sugar Test
Sugar Test is most useful tool which makes it easy to write elegant and understandable JavaScript tests. It has been created by Choan Galvez. Its API is inspired by both RSpec, Shoulda and jQuery and works as a DSL running on top of JsUnitTest.

SOURCE
FireUnit
As per the professional of the concerned industry, Unit testing is an integral part of building high-performance and efficient web applications. FireUnit is an excellent tool which gives developers logging and testing capabilities via a simple JavaScript API.
SOURCE