Web designers and developers describe AngularJS development framework as the super-hero of their trade. Many agree that it is a complete toolset that works exceptionally well for users who yearn for more control when working with their website applications.
The popularity of AngularJS has grown in leaps and bounds. Currently, it is the most preferred framework among developers’ worldwide, statistics that will most likely not change anytime soon.
This framework offers developers massive flexibility they can manipulate to generate user-friendly, interactive, and platform-independent apps. Read on to uncover reasons why the Angular maintains its position as the ultimate web development framework.
What is AngularJS?
AngularJS is a powerful, innovative, and feature-rich JavaScript framework that offers client-side technology. It opens up a new world for developers allowing them to accomplish extraordinary things in a manner that extends and embraces CSS, HTML, and JavaScript.
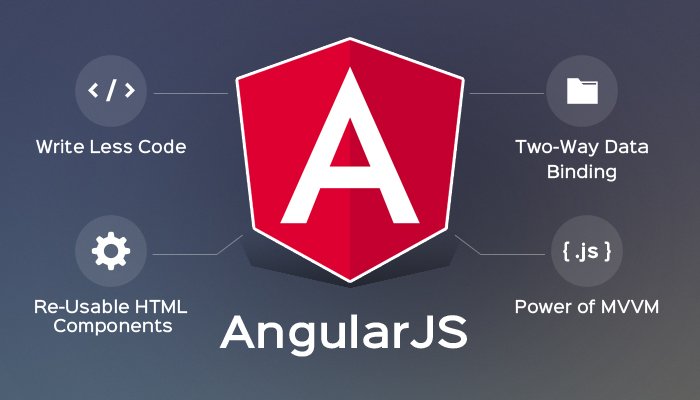
Worth noting is that it’s Google and its dedicated engineers, backed by the expansive Google community, are responsible for building and maintaining the framework. Some of the features it presents to enhance efficiency and simplicity make AngularJS to stand out of the crowd surpassing competition, including:
Two-Way Data Binding
Data binding has got to be one of the most notable AngularJS features. Users love it because it reduces the amount of coding that a person has to do. Developers, therefore, can focus more on the app they are creating.
MVC Architecture
Known as the model-view-controller architecture the feature exists to fragment web applications into a structure that is more manageable. It comes with three beneficial elements i.e. model, view, and controller. These work together to assist users to build client-side web apps. This implies that developers are not required to write extra codes that combine all the elements together. They can put the elements separately or set them automatically together.
Pre-Built Unit Testing
AngularJS helps in getting rid of the headache of developers trying to test codes. Users do not even have to interact with Quality Assistance teams to get feedback on coding. The framework has a unit testing that makes sure developers abide by the codes that are needed for every coding stage.
Thanks to the automatic testing, developers can get exact results of the coding process. This results in perfectly coded and efficient apps, which are less error prone much to the delight of the creative squad. It goes without saying that it also helps to save effort and time as developers focus on the end-product instead of speed breakers that come in between.
User-Friendly Templates
AngularJS development framework comes with impressive templates that are ready to use. You can refer to the framework as plain HTML. This means that even people with the least computing skills can still take advantage and create amazing apps.
Before the templates are transformed into AngularJS compiler, the browser typically passes them into DOM. This makes it possible for the framework to transverse the templates, so that they can get directives which are also known as rendering instructions.
Dependency Injection
The dependency injection subsystem is one of the features that developers adore. It helps make the applications easier to test, develop and understand. It permits users to ask for dependencies instead of having to spend time making them or even looking for them. All you have to do is add the service as a parameter and the framework will detect the service you require and deliver it without any complication.
Why You Should Be Using AngularJS Development Framework
A snippet of the framework’s features above reveals that AngularJS is a must-have tool for developers. Some of the perks you will enjoy working with this include:
- Easy to Learn – Getting started with the framework does not require a lot of sweating and head scratching from your end. Adding some attributes to HTML will help you complete an app within minutes.
- Saves Time – It is now possible to complete projects faster with the framework. All it requires is splitting of an app into a couple of MVC components. From here, Angular takes over since there is no need for additional coding.
- Affordable – Angular is an open-source framework which means that developers can use it to generate custom apps without spending too much money.
- Plenty Of Amazing Features – AngularJS is a framework that has been engineered carefully to make sure that all tools and features work optimally to deliver exceptional results for all its users whether experts or novices.
Additionally, it is constantly updating features to make sure that it is secure and remains valuable to developers over time.
AngularJS development framework is what developers and designers need. The intuitive framework comes with loads of beneficial features that help make the work of developers more fun and productive. It is especially beneficial in the creation of top-notch dynamic apps in a cost-efficient and effective manner.
Author Bio:
Patel Nasrullah is a co-founder at one of the web application development company USA, Peerbits. He devotes his time in inspiring young leaders to take the leap of faith. With the experience of 10 years in Web and App development, he now gives full attention to the enterprise by offering mobility solutions about the strategic planning and execution.




Comments
0 comments