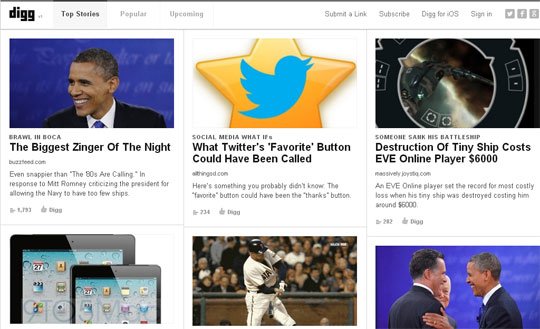
Digg is not a new name for any web developer or designer. This social news website was launched in 2004 and encountered a lot of updates and crunches till then. In 2011 this website took a sharp turn and completely overhauled the site layout. These mega changes diminished the conventional friends system and welcomed the big-name publishers to play with the front page. These changes make a foul among many dig users who were expecting a ‘Plus’ update. Although the website is again approaching to its roots as user-powered news portal.
The recent mega news from Digg was reported in July 2012 when Digg was sold in three parts. The astounding design skills of Digg are still ruling the charts and hence today I am here with this tutorial. By the aid of this tutorial you will be able to build a layout similar to that of Digg using HTML5 and CSS3 programming.
Step1: Building the Header
To make it easy for the beginners; I will like to proceed with the process in a hierarchical manner. this heading band portion of the process is integrated with a lot of interesting and customizable features that includes search forms and navigation links.
The code for the portion is given below
<div id="header-wrap">
<header class="clearfix">
<a href="#" class="logo">Diggy</a>
<nav class="clearfix">
<a href="#" class="sel">Top News</a>
<a href="#">Newswire</a>
<a href="#">Newsrooms</a>
</nav>
As it is understandable from the code that I am implementing a wrapper div to cover the entire blue background. On the other hand the content of the header is placed inside an HTML5 tag with the positioning poles at 1000 px width. Here I am using the tag in corporation with internal anchor links for the top navigation.
#header-wrap { height: 48px; background-color: #14589e; border-bottom: 1px solid #0d4f92; }
#header-wrap header { display: block; width: 1000px; margin: 0 auto; padding: 7px 15px 5px 15px; }
#header-wrap header nav a {
margin: -2px 1px -5px 0;
padding: 0 10px;
height: 40px;
line-height: 49px;
display: block;
font-size: 1.3em;
font-weight: bold;
color: #fff;
float: left;
}
#header-wrap header nav a.sel {
background-color: #194989;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
}
#header-wrap header nav a:hover {
background-color: #194989;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
cursor: pointer;
}
To make a much better looking interface; I am making the register and login buttons with round corners and it is all possible just because of the CSS3 rounded corner properties.
Step2: Create Categories List
In this section I had used an unordered list of links instead of creating an another nav element. The category block which is situated underneath the header section; is actually positioned inside an another div with the ID caption #core-content. This step results in centering on your page at 1000px width.
#core-content .categories { border-bottom: 1px solid #ccdcef; padding-bottom: 2px; }
#core-content .categories ul { border-bottom: 1px solid #ccdcef; padding: 10px 0; list-style: none; width: 100%; }
#core-content .categories ul li { margin-right: 8px; float: left; }
#core-content .categories ul li a { display: block; float: left; font-size: 1.2em; line-height: 1.1em; border: 1px solid transparent; color: #105cb6; font-weight: bold; padding: 5px 9px 7px; text-decoration: none; }
#core-content .categories ul li a:hover { text-decoration: underline; }
#core-content .categories ul li.sel { }
#core-content .categories ul li.sel a { background-color: #e3e8f4; border-color: #ccdcef;
border-radius: 15px; -moz-border-radius: 15px; -webkit-border-radius: 15px; }
Step3: Listing the Articles
It is really important to note that the front page link is most likely the Digg’s official calling card. Beside with some markup; these individual blocks are really simple to understand and implement.
<!-- begin story 1 -->
<div class="story clearfix">
<div class="diggbtn">
<div class="badge">
<a href="#" class="count-wrap"><span class="numcount"><span>60</span></span></a>
<a href="#" class="diggit"></a>
</div>
</div>
<div class="story-content">
<div class="media"><a href="#"><img src="images/thumbs/s01.png"></a></div>
<div class="details">
<h2><a href="#">Obamas kick off campaigning with rallies in must-win states</a></h2>
<p>
<a href="#" class="sourcedomain">reuters.com</a>
<a href="#" class="teaser">— WASHINGTON (Reuters) - With his wife at his side and Air Force One as a campaign plane, President Barack Obama holds his first political rallies <span class="timestamp">2 mins ago</span></a>
</p>
</div>
<ul class="meta">
<li class="submitter">via <a href="#">Mikeymicron</a></li>
<li class="comment"><a href="#">2 Comments</a></li>
<li class="save"><a href="#">Save</a></li>
<li class="bury"><a href="#">Bury</a></li>
</ul>
</div>
</div>
Along with a class of .story; the wrapping div for each class constitutes two more classifications, the .badge class is for voting bade and the .Story-content is used for a lot of additional traits that includes the title, meta links, description and thumbnail photos of the post.
Actually there are different ways listed in the style sheets to style up these elements but here I am providing just a beginning portion of the reference.
/** stories **/
#core-content #left-col .story { display: block; border-bottom: 1px solid #ccdcef; padding: 10px 0; margin-bottom: 10px; }
#core-content #left-col .story .story-content { margin-left: 66px; }
#core-content #left-col .story .story-content .details { margin-bottom: 7px; }
#core-content #left-col .story .story-content .details h2 { display: block; font-size: 1.65em; line-height: 1.2em; margin-bottom: 8px; text-decoration: underline; font-weight: bold; }
#core-content #left-col .story .story-content .details h2 a { text-decoration: underline; }
#core-content #left-col .story .story-content .details h2 a:hover { text-decoration: none !important; color: #121212; }
#core-content #left-col .story .story-content .details p { margin-bottom: 12px; }
#core-content #left-col .story .story-content .details p a { color: #666; }
#core-content #left-col .story .story-content .details p a:hover { color: #898989; }
#core-content #left-col .story .story-content .details .sourcedomain { border-bottom: 1px solid #cedbf1; color: #5f88ce; }
#core-content #left-col .story .story-content .details .sourcedomain:hover { color: #5f88ce; }
#core-content #left-col .story .story-content .details .timestamp { font-size: 0.9em; color: #999; }
Step4: Pagination Buttons
Please take a note that a small block is loaded after every story that contains pagination links. To give a much better explanation I am writing a basic HTML code below:
<!-- paged navigation -->
<ul class="paged-navigation">
<li class="prev"><a href="#" class="btn-default disabled">Prev</a></li>
<li class="num">Page 1</li>
<li class="next"><a href="#" class="btn-default">Next</a></li>
</ul>
In this code I had used the next and previous links to make a navigation base over the left and right side. On the other side; the main centered number is used to display the current viewed page number. At the end of the list when the back or forward options are not possible; the additional .disabled class is posted to the buttons. This step deactivates the link attached.
#core-content #left-col ul.paged-navigation {
display: block;
width: 100%;
background-color: #eee;
margin: 10px 0;
padding: 7px;
padding-top: 15px;
padding-bottom: 13px;
list-style: none;
text-align: center;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
}
#core-content #left-col ul.paged-navigation .disabled { opacity: 0.5; cursor: default; }
#core-content #left-col ul.paged-navigation .disabled:hover { cursor: default; }
#core-content #left-col ul.paged-navigation .prev { float: left; }
#core-content #left-col ul.paged-navigation .next { float: right; }
#core-content #left-col ul.paged-navigation .prev a, #core-content #left-col ul.paged-navigation .next a {
width: 3em;
font-size: 1.1em;
padding: 6px 10px;
}
#core-content #left-col ul.paged-navigation a.btn-default {
background: -webkit-gradient(linear,left top,left bottom,from(#ffffff),to(#f3f3f3));
background: -moz-linear-gradient(top,#ffffff,#f3f3f3);
background-color: #f3f3f3;
border: 1px solid #aaa;
color: #333;
text-shadow: #fff 0 1px 0;
zoom: 1;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
font-weight: bold;
letter-spacing: -0.03em;
line-height: 1.25em;
}
Step5: Splitting Up the Footer
Please make a look inside the main #core-content div where I had integrated the three main blocks. I’ve actually squeezed three main blocks. At the present phase; The left and right columns of the page are hanging together in a clear box. These left and right columns are fitted with the HTML5 tag. For a much better navigation I am also using in the very bottom block of links.
<footer>
<ul class="data">
<li class="copy">Original Design by <a href="http://digg.com/">Digg Inc.</a></li>
<li><a href="#">About Digg</a></li>
<li><a href="#">Advertise</a></li>
<li><a href="#">Partners</a></li>
<li><a href="#">API & Resources</a></li>
<li><a href="#">Blogs</a></li>
<li><a href="#">Contact Us</a></li>
<li><a href="#">Jobs</a></li>
<li><a href="#">Help & FAQ</a></li>
<li><a href="#">Terms of Service</a></li>
<li><a href="#">Privacy</a></li>
<li><a href="#">Top 100</a></li>
</ul>
</footer>

This is up; we are done with the every section and I hope that you would be watching magic created by you only. I had tried my best to be simple and conventional but at some instances I had used some new properties which could be ‘SUPER NEW’ to you. The detailed information about these properties can be easily fetched from Google.
I hope that now you can code the Digg v4 layout using the HTML5 and CSS3 programming language. For more information or any query you can contact me. I will love to hear your reviews and comments about my work.