Over a period of years, Ajax has gained too much popularity among the web designers as well as developers. It has allowed web applications to act more and more like desktop applications. It is very flexible, and easy on the eye which can really improve user experience due to its fast response times.
Ajax is becoming a commonplace in many design niches. Due to extreme advantage of Ajax, as already seen in many web applications, a craze for learning Ajax has been found in Youth web designers and developers. Although it is difficult to learn, but once you will get a grip over it and implement it on your project, you will feel that your hard work has cultivated a fruitful result. Looking over the craze of web developers to learn Ajax, we have gathered a list of great Ajax tutorials from across the web, going through which you can get started with Ajax from very bottom.
We have presented here twenty useful tutorials which have been declared as the superb by the expert web professionals. If you want to expand your understanding of Ajax techniques and practices, check out these 20 handpicked Ajax tutorials that outline various methods and concepts involved in the development of Ajax-based applications. Go through them and earn an amazing experience of building web applications.
Best 20 Ajax Tutorials
Create a Shoutbox using jQuery
In this tutorial you will learn how to create a dynamic Ajax based shoutbox with jQuery from scratch. You will find interesting to learn how to use the Ajax function of jQuery and how it can be used to insert and recover data from a MySQL database via PHP in a way asynchronous.
Ajax Beginners Tutorial
This tutorial will cover subjects relating to basic principles of Ajax, coding etc. In this tutorial, you will learn the basic principles of remote scripting using Ajax. You will know how a combination of JavaScript and XML is used to allow web pages to be updated with new information from the server, without the user having to wait for a page refresh.
Ajax RSS reader

This tutorial walks through the construction of an Ajax-based RSS reader using both XMLHTTP and tags as the transport mechanisms. Here you will be able to learn how to build a simple RSS reader that takes remote XML data from RSS feeds using Ajax, PHP, and MySQL.
![]()
Ajax Introduction
This tutorial will deal the overall concepts of Ajax. It will explain what is Ajax, how does it works and many more.
![]()
Log-in/Sign-up Screen Using AJAX Modal Pop-up Extender

Going through this tutorial, you will be able to learn the concept of how to create a log-in and sign up screen using Pop-up Extender.
![]()
Auto Populating Select Boxes Using jQuery and AJAX

This tutorial will let you to learn how to allow users to choose a top-level category in a select box that in turn will trigger the subcategory box to auto populate.
![]()
Using AJAX to Validate Forms

Here in this tutorial you will learn how to use PHP and jQuery with AJAX to create a form that validates the data entered.
![]()
Easy AJAX with jQuery

This tutorial will assist you to get started with Ajax start from the bottom level as it includes some introductory information on AJAX and jQuery.
![]()
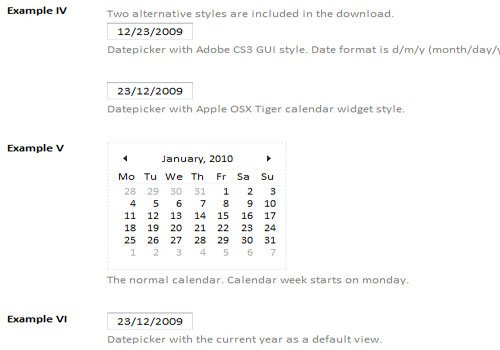
Vista like Ajax Calendar Version 2

Going through this tutorial, you will learn how to create a profound windows vista taskbar calendar using the MooTools JavaScript framework, AJAX, XHTML, CSS and PHP. You will find out how Ajax can be used for navigating through the calendar months without refreshing the page.
![]()
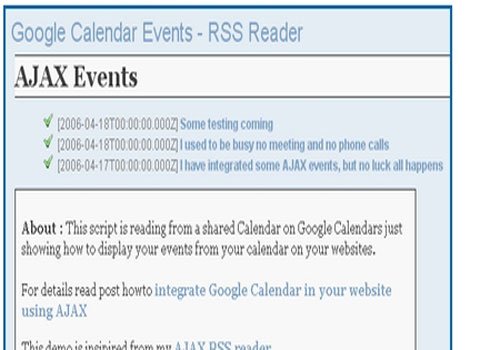
How to integrate Google Calendar in your website using AJAX

This tutorial will explain you how to create a web page component that calls a publicly available Google calendar. Google calendar is regarded as an excellent feature for community websites as it allows the user to easily create, share, and manage events.
![]()
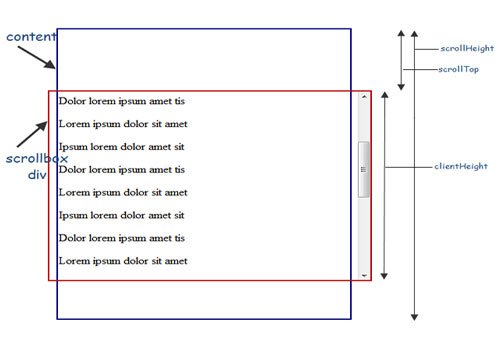
Create a dynamic scrolling content box using Ajax

This tutorial will let you to know the complete criteria of creating a content box having scroll bar with the help of Ajax.
![]()
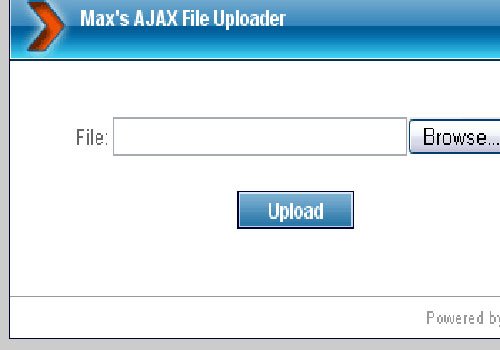
AJAX file upload tutorial

In this tutorial, you will discover the criteria of how to create a file uploader with the help of Ajax, JavaScript and PHP.
![]()
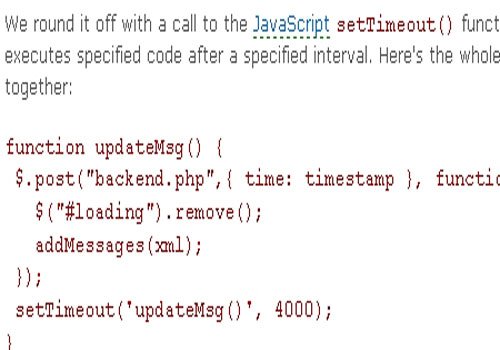
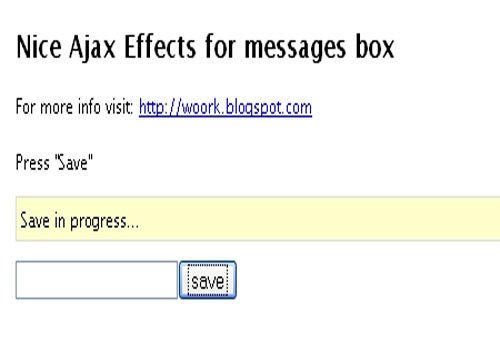
Nice Ajax effect for message box using Mootools

In this tutorial, you will learn how to put a fade effect on a message box using Mootools. You will find how a message box fades after a specified duration, when the user clicks on the “save” button.
![]()
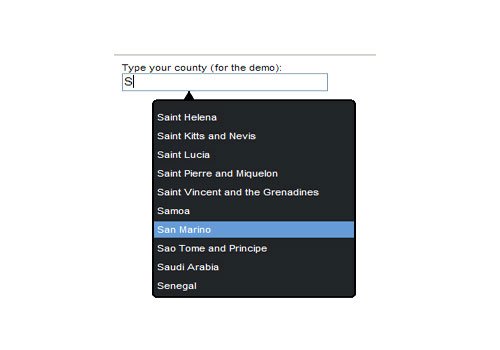
AutoCompleter Tutorial

The AutoCompleter tutorial will teach you how auto completion of input fields can be accomplished using jQuery, PHP, and MySQL.
![]()
A Simple AJAX Website with jQuery

This tutorial will take you throughout the process of creating a basic AJAX website using jQuery, PHP and CSS.
![]()
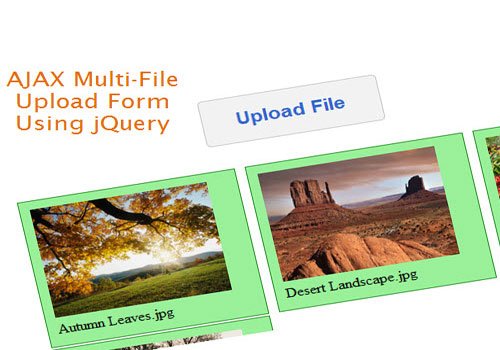
AJAX Multiple File Upload Form Using jQuery

Here in this tutorial, you will be able to learn how to add file upload forms that can add multiple files using Ajax and jQuery. This tutorial will be using the latest version of jQuery and Ajax upload library to accomplish the required task.
![]()
How to make sortable list with AJAX

Going through this tutorial you will be able to learn how to make a sortable list using AJAX.
![]()
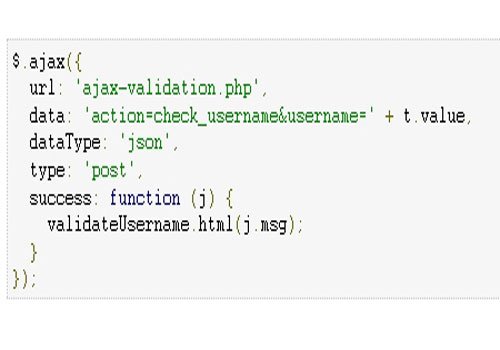
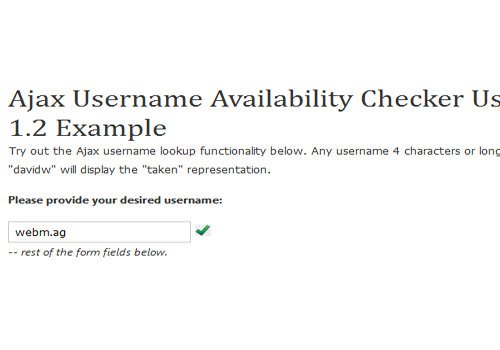
AJAX Username Availability Checker Using MooTools 1.2

This tutorial will teach you to create the AJAX username availability checker which can tell the user that the username they are inputting is available or not.
![]()
How to Code a Fun To-Do List with PHP and AJAX
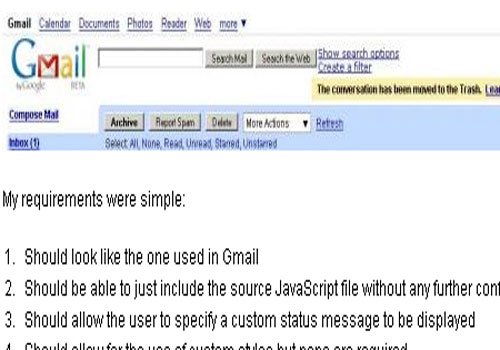
Creating a Gmail-Like AJAX Status Display

In this tutorial you will get a throughout idea on how to create G-mail like display using Ajax.
![]()
Going through all these tutorials, what do you feel? Have you got the appropriate tutorials which can guide you from the ground level? As per our best efforts, we have presented some of the best Ajax tutorials that will help you in your future project or in advancing your command of Ajax. But even then, if you think we are missing something which you feel important for yourself, let’s inform us by dropping a message in the comments section.