This can be considered as knowledge transfer of technicalities in Photoshop. You must have come across post regarding cloning of images, compositions and other Photoshop line-up but here our motive is to highlight Photoshop Photo retouching.
In this post we will be stressing upon the various useful tricks and techniques for image retouching using Photoshop. These are quite effective tricks which are worth to be used by web designers. We hope you will find the post apt for your design work. Please share your opinion on this post; drop your valuable comment in the comment area.
Controlling Mid-Tone Contrasts
In this trick what you will learn is to control mid-tone contrast on any image. For this let us see what the steps are.
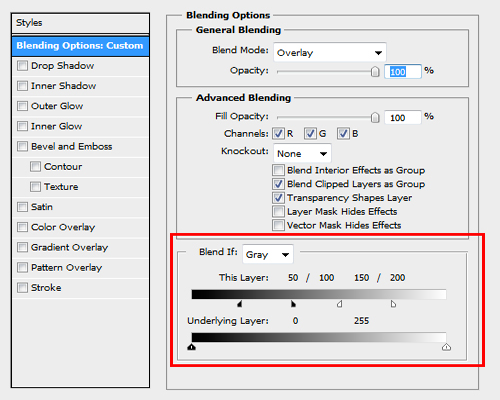
⇒ In order to increase detail in landscape shots, boost the mid-tone contrast. First copy the background layer with command Ctrl + J, and then for smart filters, click on Filter → Convert in. Then go to Filter → other → High Pass and then enter a radius of 3 pixels. After then change the blending mode to “Overlay” and double-click the layer next to its name to open the “Layer Style” window as shown below:

⇒ Now, for the first gradient, split the sliders by holding the Alt/Option key and then trim the layer effect to the “50/100” and “150/200” ranges. As soon as you will move the sliders, you’ll see where those numbers are. This increases contrast only for the mid-tones.
⇒ Now, double-click the “High Pass” filter in the layer palette to bring the dialog box up again in order to adjust the radius as per your desire. The final output will look as below:

Sunset
All of you must have seen the scene of sunset. That seen is really spectacular, especially when you will watch the sunset at sea, what a fine blend of color that time, really magnificent. Let us make you learn how you will put such type of effect.
⇒ Click on the “New Fill/Adjustment Layer” button in the Layer palette and select “Gradient Map” from the list. Then click on the gradient to open the “Gradient Editor” as shown below.

⇒ Click on the first color patch below the gradient, and change the color into red. Now, set the color patch on the opposite side to yellow, and then click “OK”. Then, set the blending mode to “Soft Light” and reduce the opacity to about 50%. This will create a warm, almost golden sunset. Observe the difference between the two images one before putting the sunset effect and the other after the sunset effect.

Skin Color
Skin color is another aspect which can be fully controlled by Photoshop. Let us learn that particular trick by which you can effectively monitor it. If the skin is not quite perfect after retouching, it might be because of the general hue.
⇒ First got to Layer → New Adjustment Layer → Hue/Saturation. Then click on the miniature mask, and press Ctrl + I command to invert the mask.

⇒ Now, using white color and a soft brush, paint over the skin areas so that only they get treated.
⇒ For the adjustment, switch from Standard to “Red” which is found in the Hue drop-down menu of the Adjustment layer, and use the Hue, Saturation and Lightness sliders to adjust the skin color. Then, switch to “Yellow” and optimize the skin tone. Actually, getting the colors exactly right depends very much on the image material, thus here you need to rely on your common sense. Your output will look somewhat similar like the below given image.

Retro Look with Curves
Here, in this trick, we will show you how to give a retro look with curves. Let’s learn step by step as discussed below:
⇒ Go to Layer → New Adjustment Layer → Curves and switch from RGB to Reds. Then drag the line downwards a little for the shadows and upwards for the highlights, creating a slight “S” curve.
⇒ Now, do the same for the Greens. For the Blues, drag the highlights down a little and the shadows up just for getting an inverted S shape. The shadows should now seem to be slightly blue-ish, and the highlights slightly become yellow-ish.

⇒ Now, create a new layer with “Shift + Ctrl + N” command, and fill it with #000066 (RGB 0, 0, 102). Then, set the blending mode to “Exclusion.” And then copy the background layer by clicking it and pressing Ctrl + J command. Set the blending mode for this copy to “Soft Light.”
⇒ Now, in order to decrease the effect overall, activate the top-most layer and then click on the background copy while holding the Shift key, thereby selecting both layers. Alternatively, you can also add them to a group with Ctrl + G command. Then, reduce the layer’s opacity. You will achieve a simple retro look which is your final output and which looks similar to the given below figure.

Colorful Water Drops
Most of the time you have seen macro shots of water drops, it seems really appealing. In this trick we will learn how to achieve such an effect like colorful water drops which can be further accentuated with discreet coloring.
⇒ You can treat the plain surface with a linear gradient from #772222 (RGB 119, 34, 34) to #3333bb (RGB 51, 51, 187). If the photo is on a layer of its own, then in that case click on Layer → Layer Style → Gradient Overlay or double-click the layer next to its name.

⇒ Then, set the blend mode to Color, the opacity to 50%, the gradient to “Foreground to background color” and the angle to 90%. The gradient will be saved as a layer style, so you can move back at any time in order to adjust the values as per requirement. Double-clicking the style name opens up the dialog window once more where you can set the values of the parameters. You will get your final output as below:

Levels
Here, in this trick you will learn how to carry on level adjustment.
⇒ While applying a “Levels adjustment,” you can set black and white points in order to decrease color tints. But the question arise that when there remains the darkest and brightest spots in the image, then what should you do? In such a case, go to Layer → New Adjustment Layer → Threshold to find those areas where those dark spots lie.
⇒ Then, move the slider so far to the right that only a few white spots remain in the document. Now, use the “Color Sampler tool” and set down a point there. Then, move the slider to the left until only a few black spots remain, and set a second point down there.
⇒ One could also find a neutral gray in the image by using a “Threshold adjustment layer.” Then, add a new blank layer between the original image and the threshold adjustment layer, and fill this layer with 50% gray. After then, go to Edit → Fill or press Shift + F5, and then select “50% Gray” under “Contents” and click “OK.”

⇒ Now, change the blending mode of this layer to “Difference.” Select the “Threshold adjustment layer” and again and move the slider all the way to the left. Then, slowly move the slider back to the right until black dots start to appear. These are the neutral gray areas in the image. Now, add a “Color Sampler spot.”
⇒ Now, delete both the threshold adjustment layer and the 50% gray layer. And, create a new adjustment layer, “Levels.” Use the first Eyedropper tool to click on the darkest area, and then use the third Eyedropper on the brightest area. Your final output is achieved. You can make out the difference from the below figure.

Naturally Increased Light
As you know well, that by the use of gray Eyedropper tool on the third Color Sampler spot, the color tint decreases. Color Sampler spots can be deleted by dragging them off the canvas with the Color Sampler tool.
In most of the images you must have seen that, on the half part of the image, there is sunlight effect, while the other side of the image remains shadowy areas. Here you will learn how to put a naturally increased light effect on any image.
⇒ In order to control the intensity, you can draw more light onto a separate layer or increase already existing light. Let’s create a new layer by going to Layer → New → Layer, or by pressing Shift + Ctrl + N. Now, set the blending mode to “Color Dodge” and the opacity to about 15%.

⇒ Then, use the brush tool with a soft brush, and hold the Alt key to pick up colors from the area that you want to brighten. Continue to brush in some light, picking up appropriate colors if the background changes. In, this way, you can increase not only the light, but the saturation, which makes images to produce more realistic results. Your final results seems like this:
The blending mode “Color Dodge” creates realistic results
Matching Skin Tones
Most of the time you must have noticed that sunburn or a blush can disrupt a portrait, especially if there is a contrasting pale person nearby in the image. But you can overcome this problem with the “Match Color” tool of Photoshop. This tool offers control over skin tones. Let us see how it can be done?
⇒ First of all open your image and use the Quick Selection tool to roughly select the red skin areas. You can hold down the Alt key and subtract areas from the selection.
⇒ Then, click on Select → Modify → Feather and enter a value of about 15 pixels. After then use the Control + J command to copy the selection to a new layer.

⇒ Now, using the same technique, copy the non-reddened skin to a new layer. In the next step, you’ll have to differentiate between the source layer and the layer to edit, so rename these two layers meaningfully; to rename the layer, double-click on the layer name. You could use the naming scheme shown here and call them “Beautiful skin” and “Reddened skin.”
⇒ Now, activate the layer with the red skin, and select Image → Adjustments → Match Color. Then, for “Source,” select the current document, and for “Layer,” select the one with the beautiful skin. Control the effect using the “Luminance” and “Color Intensity” sliders in the Image Options area.
⇒ Once you confirm, you can also control the effect’s strength with the help of Opacity slider. You can differentiate the result in the given below figure.

Applying layer style multiple times
Actually in Photoshop, almost everything is done with the help of Layer menu; sometimes there is felt need to apply layer style multiple times. In this trick, you will learn the same which is one of the most important tricks for web designers.
Firstly, create the first drop shadow by going to Layer → Layer Style → Drop Shadow. Then, Layer → then select Convert to Smart Object from the menu. This smart object can be assigned another drop shadow, and you can convert the smart object into yet another smart object. In this way, you can easily add a third and fourth drop shadow. You can easily view the effect in the below given figure:

By the way, to put one or even several styles onto their own layers at once, right-click on the FX symbol and select “Create Layer” from the list. Now you can apply filters to these styles, but you should note that they won’t be editable anymore.
Color Look with an Adjustment Layer
Here, we will make you learn how to achieve a color look with an adjustment color. Let us see step by step:
⇒ First of go to the Layer menu → New Adjustment Layer → Hue/Saturation, and set the blending mode to “Soft Light” and check “Colorize.” Use the Hue, Saturation and Lightness sliders to control the color for getting a cool and stunning color look.
For example: Set the hue at 210, the saturation at 50 and the lightness at 10; for a warm look, set the hue at 30, the saturation at 30 and the lightness at 5.

⇒ Alternatively, you could also use several color layers. It can be created from the layer palette with the “New Fill/Adjustment Layer” button. Now, choose a color, and then set the blending mode to “Vivid Light.”. Then reduce the opacity to about 12%, and invert the layer mask with Ctrl + I command. Then, paint in the colored light with a big brush and white color. You will get your final output. Actually this methodology works especially well for the lighting in portraits that have a textured background.


Comments
0 comments