As far as the web design industry is concerned, parallax scrolling is an amazing practice of the arrangement or animation of images to create an illusion of 3D effects. Parallax scrolling is a term used to describe an amazing technique used extensively by web designers to create a special effect in websites to add a 3 dimensional depth illusion to the design. In layman terms, parallax scrolling is all about making the background and foreground images move at different speeds allowing for the 3-D illusion.
These days, designers are using parallax scrolling technique in single page portfolio websites, website headers and other areas. By using JavaScript and CSS techniques, you can easily create parallax scrolling effects of an illusion of depth 3D object for web design in either horizontal or vertical manner to the viewer. To create the illusion of depth in design, the designer has to transpose multiple layers on each other with layers in the background that are scrolling more slowly in comparison to front one to layers to display an illusion of 3D effects and movements within a website.
This is the perfect example of Parallax Scrolling effect animation from Wikipedia. In the following example, you can notice that four different layers are being used to create an amazing animation where one layer is static and other three layers are moving. Here, an outstanding animation has been created by simply moving layer #2 twice as fast as layer #1 and layer #3 three times as fast as layer #1. Take a look:
Background Layer
As you can see it is an image referred as a background layer of a sky with the moon.
Layer # 1
This is a layer #2 where we have an image of a chain of mountains.
Layer # 2
This is a layer 2, an image of a background vegetation.
Layer # 3
Here, you can see layer 3 of foreground vegetation and path.
Stacked Layers
This is how all the layers and backgrounds are arranged and orderly piled to create a beautiful animation.
Live Demo of Parallax Scrolling Example
This the final image when all the layers are stacked properly. Click on screenshot to view working it live as an animation.
Some Useful Tutorials on Parallax scrolling
Here are some useful tutorials on parallax scrolling which are going to teach you various useful and new techniques to create an amazing effect for your websites. Let’s get started:
Jparallax
In this tutorial, we are going to learn about Jparallax. Here, jParallax, a jQuery plugin has been used to create parallax.

Create a Parallax Website Header
This tutorial will teach you some basic steps of how to create some really stunning cool Parallax effects for Website Header by simply using jQuery and the jParallax jQuery plugin.
Using Javascript – A Vertical Parallax
This is an another useful tutorial where you learn about how to create a vertical parallax based on Javascript.

How to recreate Silverback’s parallax effect
Here, a stunning effect has been created on a web page by simply fixing semi-transparent background images to different sides of the web browser viewport, and at different horizontal percentage positions.
Examples of and How to Create the CSS Parallax Effect
CSS Parallax Effect is an amazing CSS based technique used in web design to create realistic 3D scrolling backgrounds. In this tutorial, you are going to learn how to create a cool CSS parallax effect.

Flash parallax scrolling gallery from scratch
This tutorial will teach you how to create a parallax scrolling gallery from scratch based on Flash.
Best Examples of websites using Parallax scrolling
In this post, we are going to discuss best practices, examples and tutorials on the parallax scrolling to help you out in creating this outstanding effect in web design. We hope that this collection of websites using a parallax scrolling effect to inspire you with more creative ideas. Have a look at some of the most creative examples of the parallax scrolling effect in web design. Enjoy!!
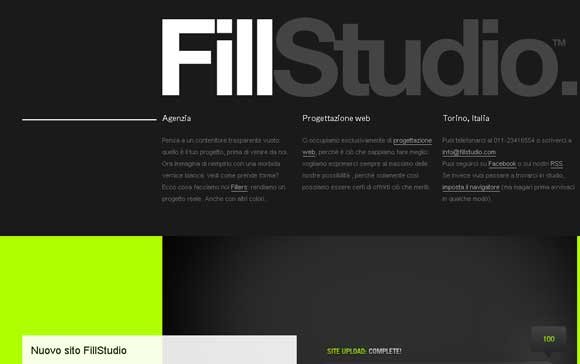
Atlantis World’s Fair
Ericj

Ajaxian
Benthebodyguard
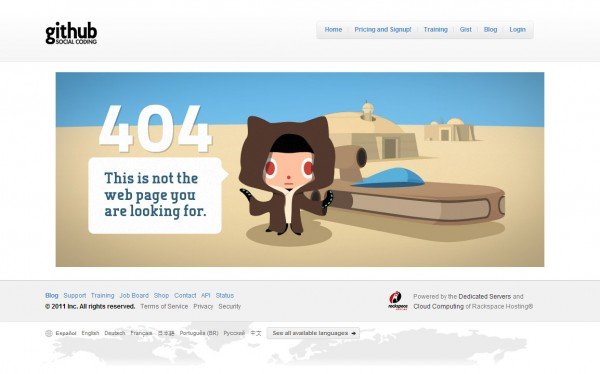
Github
Rastapé
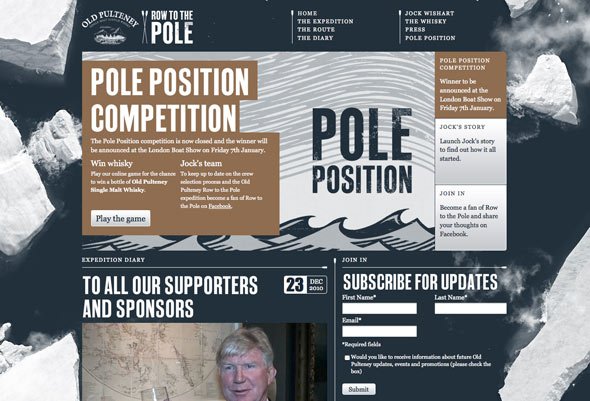
Old Pulteney Row to the Pole
Billy’s Downtown Diner
Head2Heart
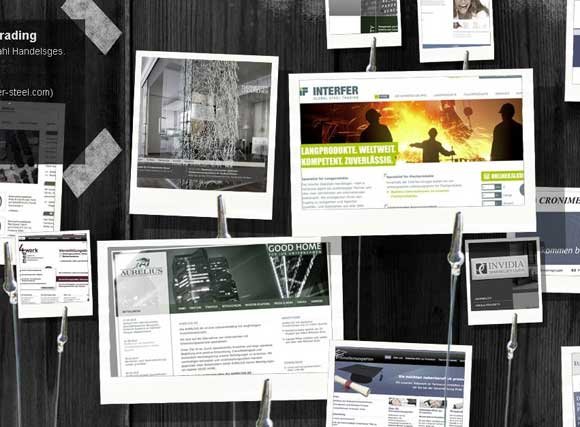
Webdesign Karlsruhe
The Beatles Rock Band
Xhtml Slicing
Originální, rucne vyrábené diáre 2011
Juvelér Langaard
Farmhouse Fare
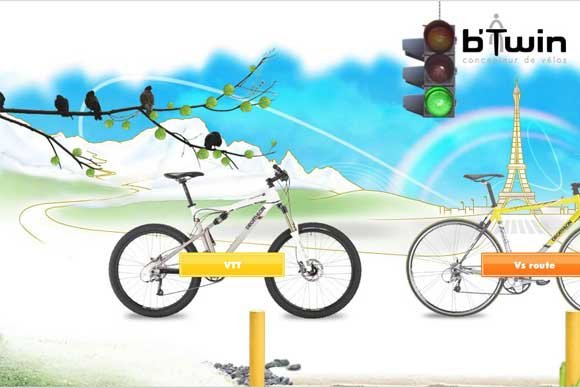
b’Twin
Nike Better World
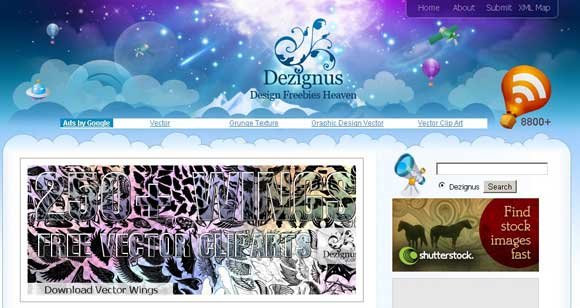
Dezignus
Tags: Parallax Scrolling Tutorial, Horizontal Parallax Scrolling, Horizontal Parallax Tutorial, Parallax Website Tutorial, Horizontal Parallax Scrolling Website, Parallax Scrolling HTML5 Tutorial

Tags: Paralax Scrolling Tutorial, Parallax Scrolling Examples, Parallax Horizontal Website, Parallax Websites, Html5 Parallax Scrolling Tutorial, Parallax Scrolling Flash, Horizontal Parallax Effect
SOURCE