A website featured with HTML5 will be backed with diverse variety of features such as form controls, APIs, dragging and dropping, multimedia, drag and drop interactivity, drawing graphics on screen etc.
Since, the advanced version of HTML – the HTML 5 is new to the web developer and web designers and hereby, they might be looking for some useful stuff . In today’s post, we would like to publish 15+ really useful tutorials on the HTML5 for web developers and web designers as a fresh dose of inspiration and prepare them for the future. Hope you will find this post on 15+ very useful HTML5 tutorials for web developer and web designers quite helpful for your next project.
15+ Useful HTML5 tutorials for web developers
Coding A HTML 5 Layout From Scratch
In this tutorial, you will learn how to code a HTML5 layout from scratch. Besides that, you will also learn how to use graceful degradation techniques and technologies, Progressive Enhancement techniques and technologies, HTML5 with Microformats etc.
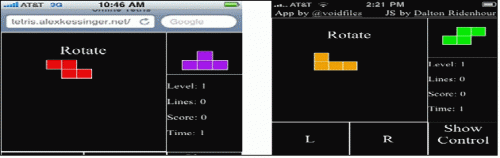
How to make HTML5 iPhone App
This tutorial will teach you how to create an offline HTML5 iPhone application. Here, you will get know more specifically about the process of building a Tetris game.
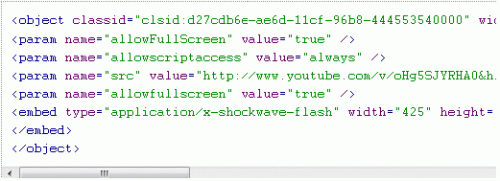
The HTML 5 <video> element
The ‘old’ way
The HTML 5 way
Powerful forms with HTML5
Flower Blog HTML5 and CSS3 Template
In this tutorial, we are going to build a blog page using next-generation techniques from HTML5 and CSS3.
CSS3 & HTML5 One-Page Website Template
Today we are making a HTML5 web template, using some of the new features brought by CSS3 and jQuery.
Simple Website Layout Tutorial Using HTML5 and CSS3
This tutorial will teach you how to make a very simple web page with HTML 5 and styling with CSS3.
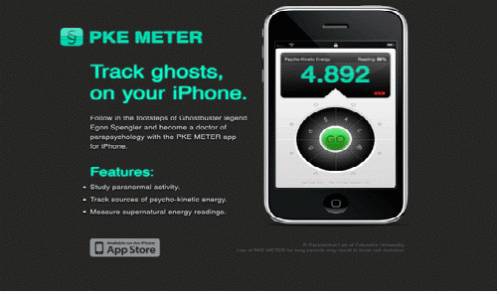
Design & Code a Cool iPhone App Website in HTML5
In this tutorial, we’ll get to know how to build a cool iPhone app website by using a HTML5 structure and visual styling with some CSS3 effects.
One Page Portfolio with HTML5 and CSS3
In this tutorial, you will be going to learn the basics of HTML5 and CSS3.
Implementing HTML5 Drag and Drop: New Premium Tutorial
Here, you will learn how to implement native drag and drop to build a simple shopping cart interface.
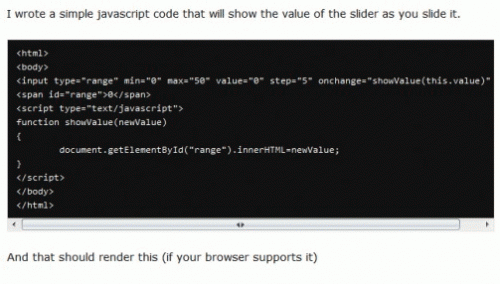
HTML 5 Slider Bar Tutorial
In this tutorial, you will be going to know more about HTML5 Slider Bar.
Quick Tip: The HTML 5 Audio Element
Here, you will get some really handy quick tips on the basics of how to use HTML5 Audio Element.
How to Make All Browsers Render HTML5 Mark-up Correctly – Even IE6
This tutorial on HTML5 will teach you how to make a common layout using HTML 5 new semantic elements, JavaScript and CSS to make the design backwards-compatible with Internet Explorer.
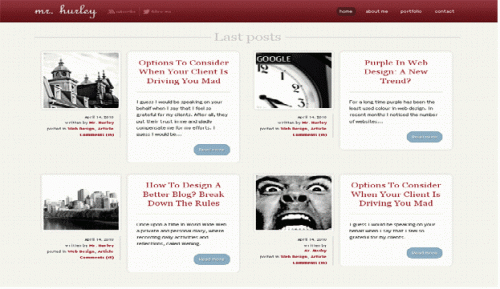
Designing a blog with html5
In this HTML5 tutorial, you will learn how to design a blog with HTML5.
How to Draw with HTML 5 Canvas
This tutorial will be going to teach you how to draw with HTML5 Canvas.
Touch The Future: Create An Elegant Website With HTML 5 And CSS3
In this tutorial, you will learn how to create an elegant web portal by using HTML5 and CSS3 together.