It then becomes very much tedious to find and fix problems in absence of proper tools and techniques. We have arrived here with some excellent tools which will consume very less time in checking cross browser compatibility for your website and will produce more productive result in less time.
This post is intended for all those web developers who are fed of the problems faced due to cross browser compatibility for their website. We are enlisting here top 15 browser compatibility testing tools which will enable them to check whether their website is compatible with several browsers or not. These testing tools will ensure whether their website or application is being supported by and properly rendered in all browsers. Check out these tools and implement it, then view the result and make a difference. Enjoy!!!
Browsershots
Browsershots is a popular browser compatibility testing tool which provides screen shots of a page from just about any browser from all of the common operating systems. Only you have enter your URL and select the browsers and operating systems that you want to test.

![]()
BrowserCam
BrowserCam provides several kinds of services for browser testing. One of them is a browser capture option that will give you screen shots from any browser and any operating system. Another is a device capture option used in testing for working with Blackberry and PDAs. The Remote Access testing option tests JavaScript DHTML, forms and other dynamic functionality on any platform. It offers a free trial that will allow you to test the screen capture service by getting up to 200 screen captures within the 24-hour of trial.

![]()
Litmus
Litmus facilitates you testing on all major browsers and reports you about bugs in order to help you identify and correct any errors. Once the testing is completed you can produce a compatibility report which you can share with your clients. In addition to all these, it also offers testing of HTML emails in all major email clients, and also runs your messages through spam filters and identifies any problems so you can get more of your messages read.

![]()
DotMobi Virtual Developer Lab
This is an ultimate cross-browser tool dedicated to device testing. It lets you check your websites on real devices including iPhone with the use of remote access technology.

![]()
Adobe Browser Lab
Adobe Browser Lab is an online tool for cross-browser checking. It shows screenshots of the website when viewed in different web browsers. This simple tool lets you compare results by displaying screenshots of web pages in a simple way.

![]()
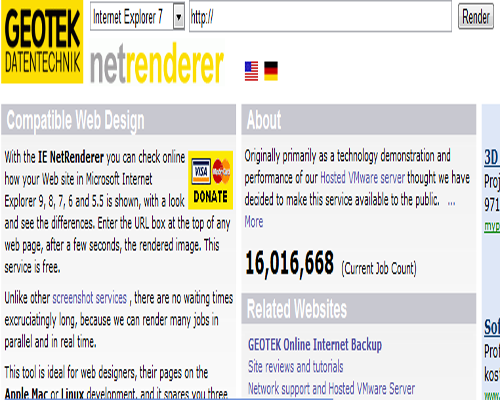
IE NetRenderer
IE NetRenderer is a free tool that’s great for testing websites in Internet Explorer, typically the most troublesome browser. With IE NetRenderer all you have to do is choose a version of IE and enter the URL that you want to test, and you’ll instantly get a screen shot of the page being tested.

![]()
CloudTesting
CloudTesting is a tool that allows you to automate the functional and cross browser testing of your websites using the industry standard selenium framework and real browsers, real operating system. It enables web developers to view a website using any of the web browsers like Internet Explorer 6, 7, 8, Mozilla Firefox 3, 3.5, 3.6, Apple Safari 3.2, 4.0, 5.0, Google Chrome Latest Version, Opera 9.6.

![]()
BrowserCamp
BrowserCamp is another browser compatibility testing tool which allows you to test the compatibility of your design with Mac OS X browsers. For this, you have to enter the URL that you wish to test and get a full length screen shot at several different screen widths. This tool helps you in testing your website by taking full control on the system.

![]()
IE Tester from DebugBar
IE Tester from DebugBar is a well known browser compatibility checker for Internet Explorer versions from 5.5 to 10. It is available free browser compatibility checker that allows you to have the rendering and JavaScript engines of IE8 beta 2, IE7 IE 6 and IE5.5 on Vista and XP, as well as the installed IE in the same process.

![]()
CrossBrowserTesting
CrossBrowserTesting is really a tool of most powerful, usable testing tool which allows you to test your website, including AJAX and JavaScript. It allows web designers to navigate their own website and do true testing, which makes all the difference. It permits them to test the compatibility on different browsers and different operating system.

![]()
Browser Photo
Brower Photo from NetMechanic is an excellent browser compatibility tool which gives you actual photos of how your web pages will look in different web browsers and platforms. It has nice print-friendly feature which allows you to test different versions of Internet Explorer, Opera, Firefox and Safari on Windows, Mac and Linux. Also, you can test on various screen resolutions. It is an automated, easy-to-use tool that requires no downloads or installation and is continually updated.

![]()
Browsera
Browsera is a cross browser compatibility testing tool that tests the cross-browser layout of your website. It automatically discovers cross-browser layout problems and gives you a notification of possible problems which it finds while testing your website. It will provide you report with all the details on which pages of your site have possible problems.

![]()
IPhoney
IPhoney is a free iPhone web simulator for designers and cross browser compatibility tool which tests your iPhone-enabled Web 2.0 applications and its compatibility with web sites. It opens any website that works with Safari.

![]()
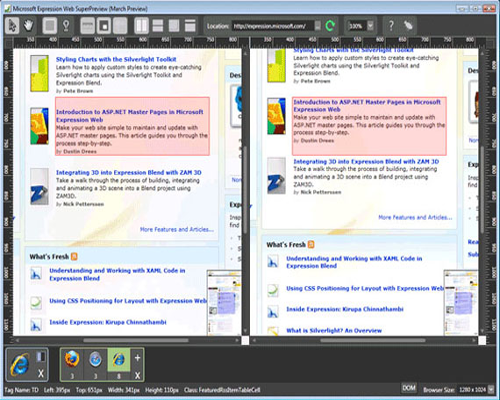
Microsoft Expression Web SuperView
This is an amazing browser compatibility testing tool which appears in two versions, i.e. the standalone version and the full version. The former version of this tool supports only IE web browsers, while the full version can support Mozilla Firefox and Apple Safari browsers. Microsoft SuperView is a new technology which is created to check the browser compatibility and made the life of developers easier.

![]()
IECapture
IECapture is a powerful browser compatibility testing tool which is used for getting screen shots from websites in Internet Explorer. As soon as one enters a URL screen shot appears on the screen.

![]()

Comments
0 comments