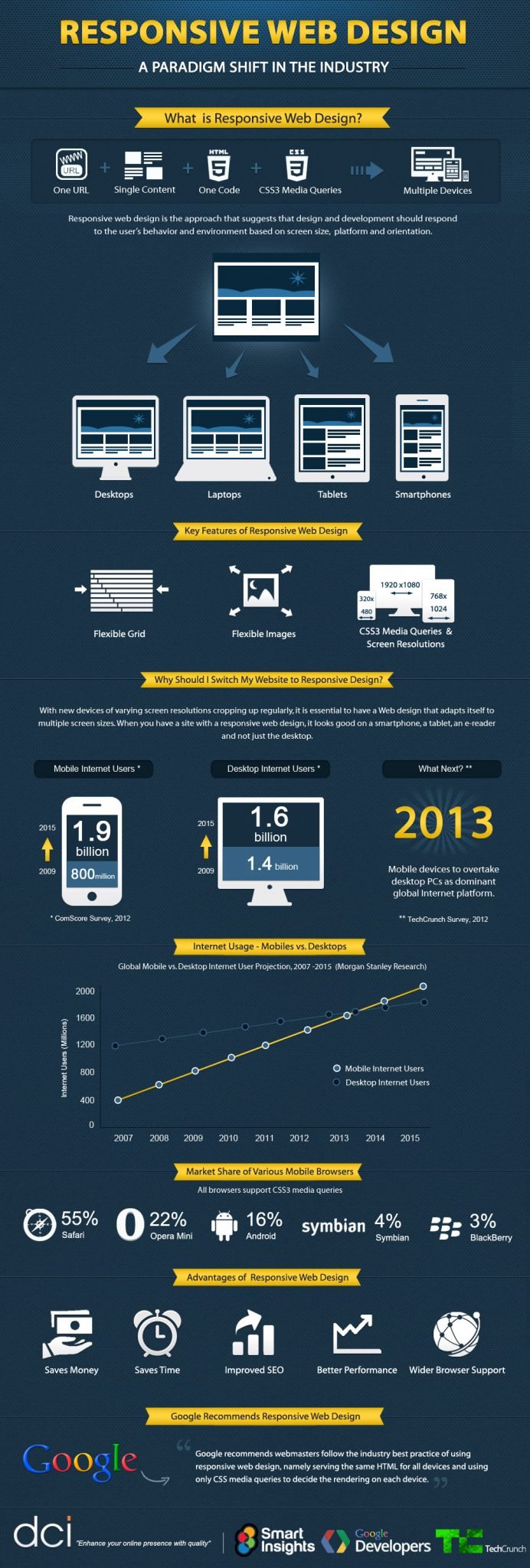
Responsive Web Design : With the movement of the technologies towards the compact gadgets; the digits of internet users had remarked a sharp growth. It is unbelievable but true that around 70% of the internet is accessed through the mobile devices. This latest trend has attracted the intention of both developers and business machines to target at the massive digits of users.
Beside with providing an attractive outlook; a mobile gadget offers a lot of amazing traits that efficiently provide the sound base for its popularity among every sector. Just make a roam around the street and you will surely see a lot of fingers exploring the screen of this ‘Tring –Tring’ device. Whether it is online chatting with friends or an international business video conference; mobile devices like smart phones, iPads, tablets etc. are the favorite choice.
Behind the success story of this hottest technical trend; an innovative chant of computer saints had played an important role. ‘Responsive web design‘ was introduced in the recent years to make the websites adaptable with all kinds of screen sizes.
Beside with providing a convertible design according to the size of the screen; responsive doesn’t alter the basic properties of the page. Some of the properties that remain unaltered after responsive web design are:
- The written text on the web page remains unaffected regardless of the display size.
- The Style, Branding and color of the webpage doesn’t depend upon the size of the screen and hence remains untouched.
- The layout of the webpage automatically adapts itself according to the screen’s measurements Layout changes to the screen’s dimensions, with optionally specified maximum or minimum widths.
Responsive web design is loaded with a bundle of additional traits that paramount it as the boon for mobile internet users. To make a better spotlight on the benefits of Responsive Web Design theme technology; I am providing you the basic key factors that tag the crown to it.
Uniform Preview of your Web site – This is the biggest boon of the responsive theme technology that enables you to put a constant and steady look of your website on different size of screen backgrounds. This will make you 24×7 available for the viewers as most of the mobile devices are used while on a go.
Advanced Navigation Menus – Mobile websites are always designed with simple UI that puts the hassle against the users to navigate through the page. This hassle may force the viewer to switch to your competitor for a much better and advanced UI. Responsive web design themes provide all the navigation options to the visitor as present on the Desktop version.
Pocket friendly – Responsive web design themes are a way cheaper than designing a mobile website. Even a small business company can afford these responsive themes for an impressive blockbuster.
Better SEO – Designing different websites for different screen sizes can differentiate your traffic to different sectors and hence the search engine optimization will be poor. Responsive themes are absolutely free from this con as all the visitor traffic is concentrated on a single website.
Beside with a comfortable consumer experience; responsive themes are loaded with a lot of features for the website admin too. Responsive web design themes are comparatively simple to operate than keeping eyes on multiple mobile web site. But what if you had an already running website and you want to make it responsive now?
Well don’t worry at all! Responsive web design themes enable you to effortlessly put up the interesting ingredient of response web design in your website. These themes are easy to install and can be used for any genre of website design.
To give you a better overview at some of the best examples of Responsive web design themes; below is the array of best websites that incorporates this latest trend.
If you’re not a web designer, use this article as a guide when discussing your needs with a web design agency or freelancer.
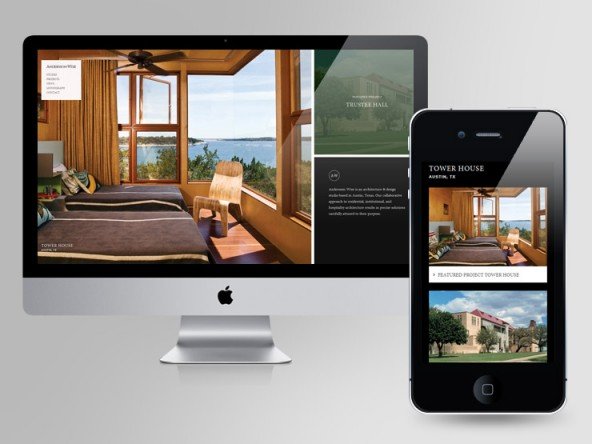
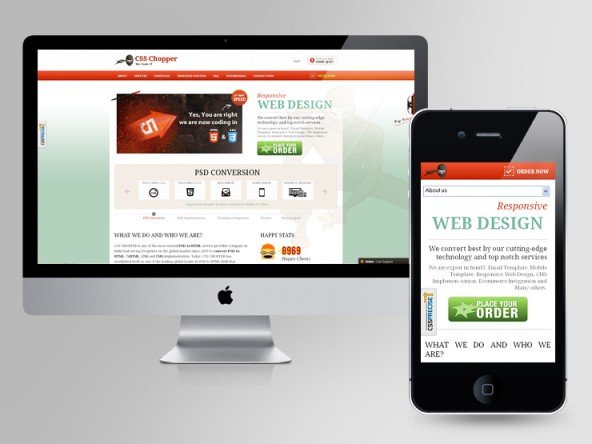
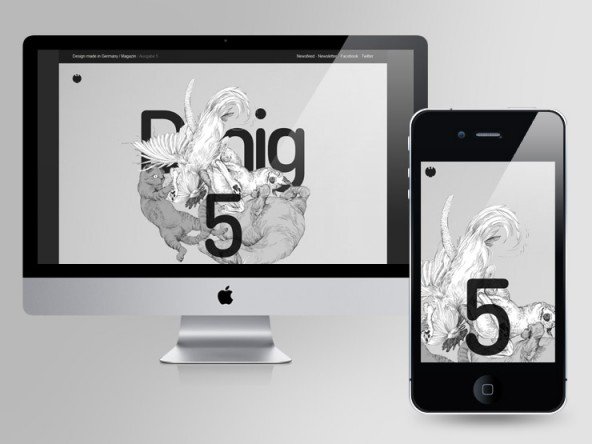
Best Examples of Responsive Web Design Themes
Andersson Wise Architect
CSSCHOPPER
Design Made in Germany
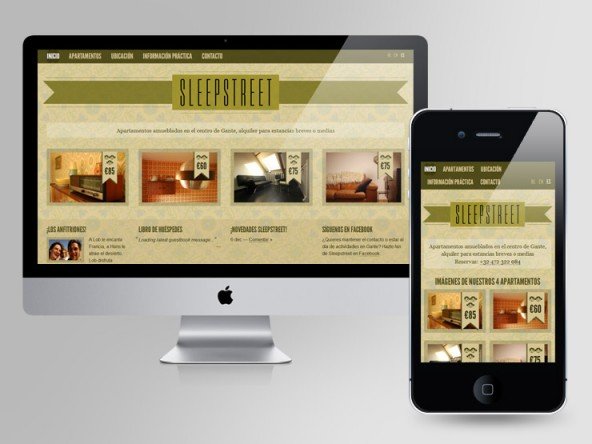
Sleep Street
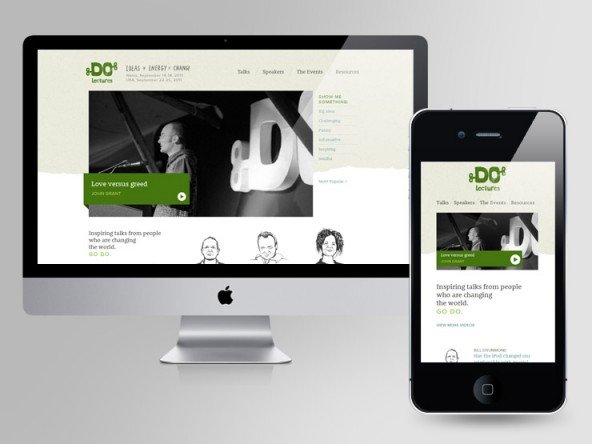
Do Lectures
Clean Air Challenge
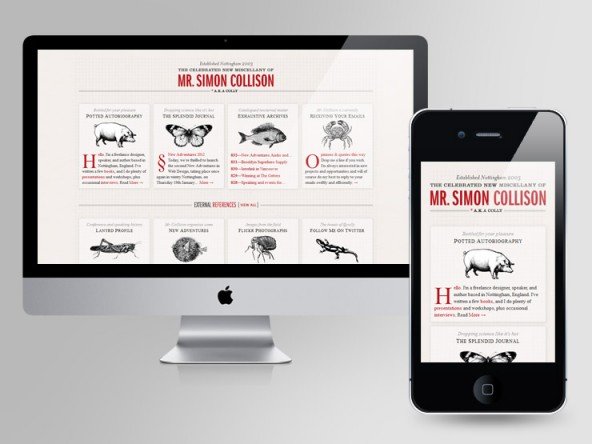
Mr. Simon Collision
Build Guild
Sasquatch Festival
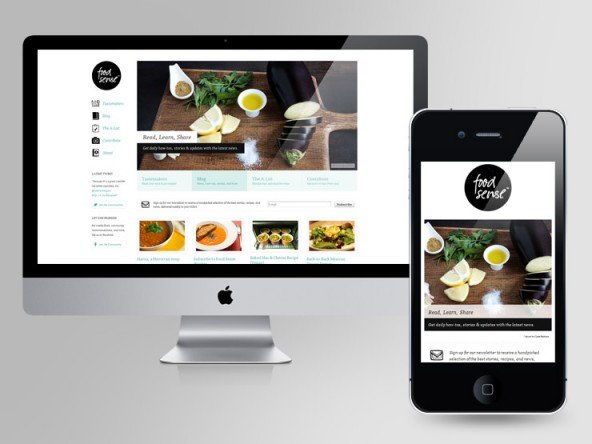
Food Sense
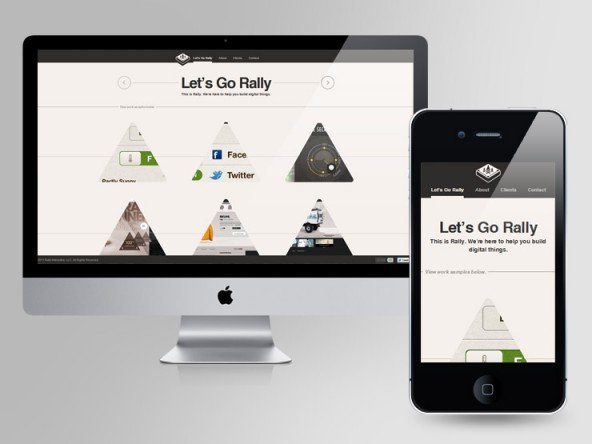
Rally Interactive
I hope that this post on “Responsive Web Design : Benefits of Responsive Web Design” will help you to understand the core aspects of responsive web design themes. You can also examine the best examples of the websites which had tasted the fruit of benefits from this latest trend. In my last post i have discussed about Responsive Web Design Tools.